If I could give you just one piece of plain design advice, it would be to add more white space to your documents. Whether you’re creating a report or writing an email, this simple design principle will make your content easier to read and understand.
Why is white space so important?
White space can be used to create emphasis and draw attention to important elements. Generous use of white space in your design will
- lighten the overall look of the document (make it more inviting to read),
- make the document easier to navigate (show readers which parts belong together), and
- focus attention on important parts (like a funnel that directs readers).
How can I use white space more effectively?
Start by breaking your text into smaller chunks and leave lots of room around the various elements so they stand out.
But isn’t that just wasted space?
No! White space is one of the most important elements of design. It literally creates space (air) on the page or screen, makes your content lighter and more inviting to read, and funnels your reader’s attention toward the key elements.
How does that work?
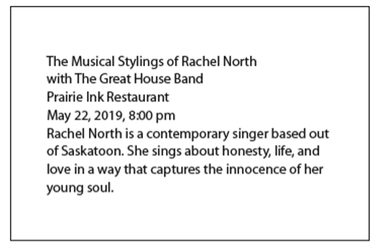
Let me demonstrate with this simple piece of text intended to advertise an event.

In this first example, all of the necessary information is there, but it’s hard for the reader to find the various elements — date, time, location . . . Even the name of the performer gets lost.
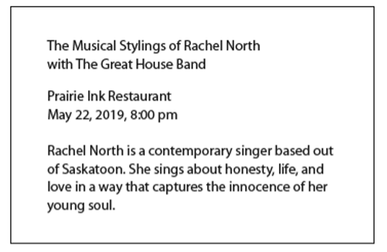
Let’s inject some space between the different elements.

Already the text is easier to navigate and all we’ve done is add a little extra space.
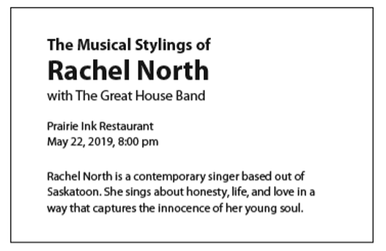
Let’s take it a step further. By simply making some elements a bit bigger, we highlight the most important information.

See how simple that is? You don’t have to be a graphic designer to use plain design principles that make it easier for your readers to find what they need.
Would you like to learn more?
If you’re interested in learning more about using plain language and design to make your content more effective, please contact Michelle Boulton here.
